印刷用CSS:ナビゲーション削除タイプ
- トモ・リーン
- こんばんみ〜!
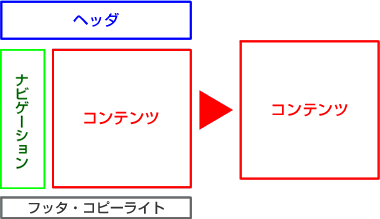
今回は印刷時にナビゲーションを削除してIE6でも印刷出来るものを作ってみたいと思います。

- ケンジ
- ・・・・・・。
劇的に見え方が変わるし、超キモイテクとか炸裂しそうだよね。
- トモ・リーン
- それが全然簡単なんです。
- ケンジ
- えええ〜〜〜。
- トモ・リーン
- ポイントは印刷時に消したい要素に、印刷用CSSに表示を消すように書くのよ。
/* media="print" メディア指定をした印刷用CSSに以下の記述をする */これだけです。
消したい要素 {
display: none;
}
- ケンジ
- まじで消えてるよ。
あまりにも簡単すぎて拍子抜けたよ。
- トモ・リーン
- これは印刷対応でも簡単な方だけど、条件があるわ。
コンテンツの部分がIE6での印刷幅の限界サイズである、「649px」以内にしておくこと。
他にもツボがあるわよ。
ナビゲーション部分
- ナビゲーション部分は表示を消すので、好きなように組める。(画像置換もOK)
コンテンツ部分
- IE6での印刷幅の限界サイズである、「649px」以内にしておくこと。
- 背景画像はデフォルト設定で印刷されないので、画像置換は使わない。
- 透過PNGの使用も画像置換の一種なので使えない。
参考:ile22. デザイン通りに組む! ~透過PNG~
作業の順番
- 上記のことに気をつけながら、組む。
- 通常のスタイルシートの次に印刷用CSSをリンクする。
※後に書いた方のCSSが優先されるため。 - 不要な部分をdisplay: none;する。
- 見せたい部分の親要素で見せたい部分より大きいサイズを指定している部分は、サイズ調整をする。
例)width: auto;または649pxにするなど。
- ケンジ
- 作業自体は単純だけど、色々気を使わないといけないんだね!
- トモ・リーン
- 実はデザインにも気をつけるべき箇所があるのよ。
- ケンジ
- あっ!わかるよ!!
ネコサイトみたいに、透過PNG(巨大ネコ画像部分)+ナビゲーションにコンテンツ部分がはみ出しているデザインは、ナビゲーション削除タイプにあわないね。
- ナビゲーション削除タイプに合わないデザイン例

- ナビゲーション削除タイプに合わない理由

- トモ・リーン
- 逆にナビゲーション部分のあしらいの一部がコンテンツにかかる場合、そこは印刷に出さなくても良かったら、透過PNGも使えるわよ。
- ナビゲーション削除タイプでもOKなデザイン

- ナビゲーション削除タイプでもOKな理由

- ケンジ
- う〜〜〜む、デザインの時から印刷対応を考えないとダメなんだね・・・。
- トモ・リーン
- そうなのよ。
いいこと言うわね!
- トモ・リーン
- あと、DWではver8からメディア別でデザインビューの表示を変えられるから、そこを利用してコーディングをするのもいいわよ。
- 上部のメニューの 表示>スタイルレンダリング>プリントメディアタイプ でアクセス!

- ケンジ
- 最終的にはブラウザで表示して、印刷プレビューでチェックだね!
- トモ・リーン
- うん!
- 今回のポイント!
- ナビゲーション削除は比較的簡単にできますが、次の点に注意しましょう!
- 残したいコンテンツ部分の幅を649px以内にする
- コンテンツ部分のみの表示にしても不自然じゃないようにデザインをする