印刷用CSS:色々な印刷CSSの手法について
- トモ・リーン
- 印刷対応には色々なタイプがあるわ。
そのバリエーションをサクッと説明します。
- ケンジ
- おう〜!
- トモ・リーン
- リストにしてみました。
難易度は下に行くほどupします。
ナビゲーション削除タイプ
ナビゲーションを削除してIE6でも表示が乱れないようにする。

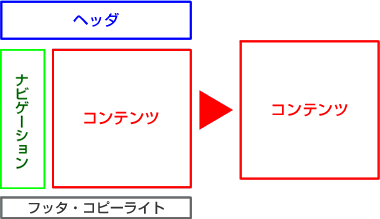
印刷用に全く違うレイアウトを作る
配置を変更してIE6でも全ての情報が見えるようにする。

スクリーンと全く同じように印刷する
zoomプロパティを使用し、全体を縮小する。

- ケンジ
- 上の2つ「ナビゲーション削除タイプ」「印刷用に全く違うレイアウトを作る」、劇的に見栄えが変わってるけどスクリーン用と印刷用に2ページ作る、って訳じゃないよね?
- トモ・リーン
- もちろん違うわ。
1つのHTMLで印刷用のCSSを指定することにより、見栄えを変更しているのよ。
別の印刷用のページが用意できたらそれはそれでいいけど、同じ内容で別のフォーマットというのは修正・更新を繰り返すたびに内容にズレが生じる危険性があるわね。
- ケンジ
- 最後のスクリーンと同じように見せるタイプの「zoomプロパティ」って今まで使ったこと無かったな。
- トモ・リーン
- IE専用のプロパティなのよ。
- トモ・リーン
- 次はタイプ別に実際に組んでみます。
お楽しみに〜!
- 今回のポイント!
- いろんな方法でIE6でも印刷出来る方法がありますが、意外と「スクリーン」と同じように印刷するのは大変です。